Before you can use the Nop Jewelry Theme you need to do some installation of the necessary plugins in nopCommerce.
For more information about the installation of NopCommerce Theme refer to our How To Install A Theme Article.
Plugins
The theme comes with ten (10) of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
Settings
This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Jewelry Theme -> Settings.

- Enable the theme plugin as widget - If you check this opton you will enable the widget of the theme plugin.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Logo Image - You could upload a new logo image from here. Just click the Upload a file button and choose your image.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Nop Anywhere Sliders
As you can see on the demo there is a slider integrated on the home page. In order to add it you need to go to Administration -> Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new slider with the following basic setting as shown on the screenshot below.
After you populate the settings click the Save and Continue button to continue configuring the slider.

Now you should add pictures to the slider. This can be done on the Pictures tab. The picture bellow shows how the Pictures tab looks like.

When you have chosen and uploaded the pictures you would like to show on the home page just map the slider to the home_page_slider_top widget zone from the Widgets tab. For more info on how to work with the Nop Anywhere Sliders plugin you can read its online documentation.
Nop Ajax Filters
The next plugin that needs to be configured is the Nop Ajax Filters plugin. During installation it has been activated. You just need to map it to the corresponding widget zone in order to have the filters appear on category page.
In order to show the filters on the category page just go to Administration -> Plugins -> Nop Ajax Filters -> Settings and click on the Widgets tab. Then choose the left_side_column_before widget zone and click the Add new button. As the filters have widget support you can choose to place them on another place. This can be done by just changing the widget zone by choosing some other from the list. For more information you can refer to Nop Ajax Filters online documentation.
Nop JCarousel
If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are 13 predefined data source types that can be used in 15 predefined widget zones specific to the Nop Jewelry Theme.
You can do this via the administration part of the plugin. You can open it by going to Administration -> Plugins -> Nop JCarousel -> Manage JCarousels. Create a new carousel and populate the settings as you wish. You can see the settings on our demo on the screenshot above. The most important settings are marked on the image. After you you have set the setting click on the Save and Continue button to continue configuring the carousel. In order to show the carousel on the home page just below the featured products you need to map the carousel to the jcarousel_home_page_after_featured_products widget zone. For more detailed information for this plugin you can check its online documentation. You can also create as manu carousels as you wish and add them to any widget zone you want by choosing it from the Widgets tab.
Nop Mega Menu
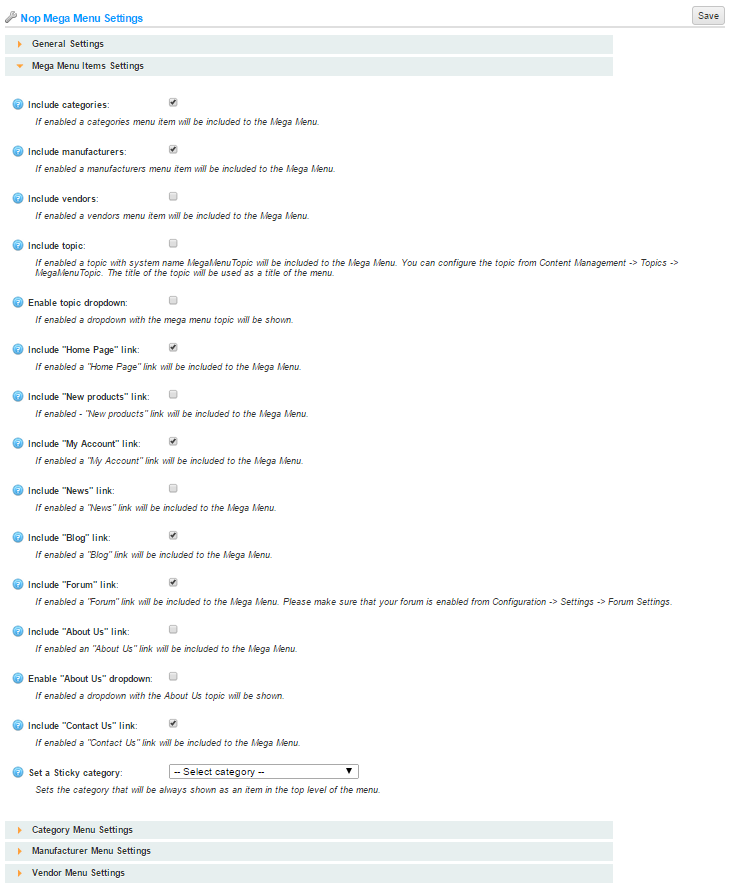
One of the most important plugin that needs to be configured is the Nop Mega Menu. There are a lot of setting that can change the overall look and feel of your site.
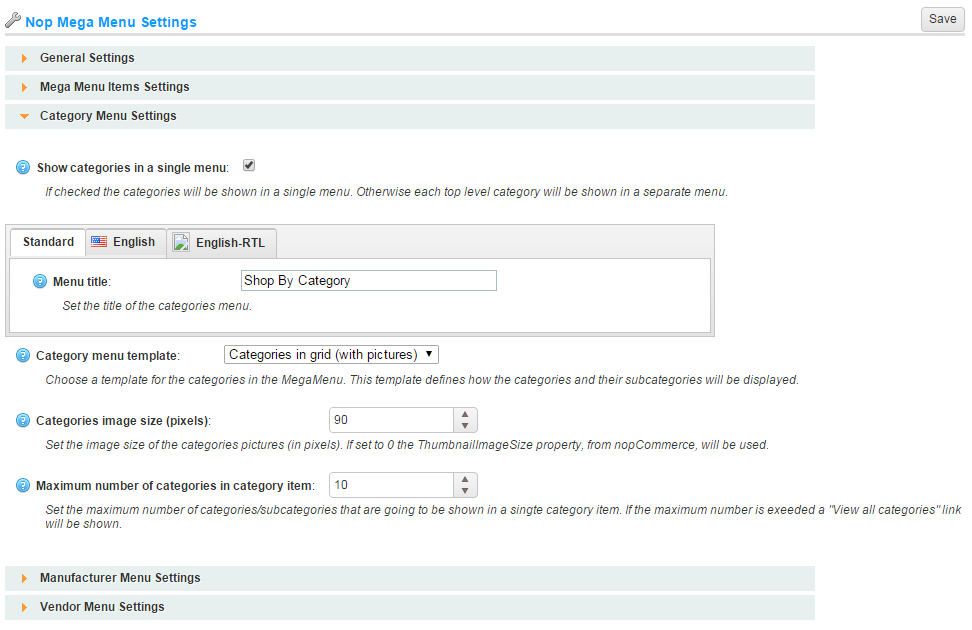
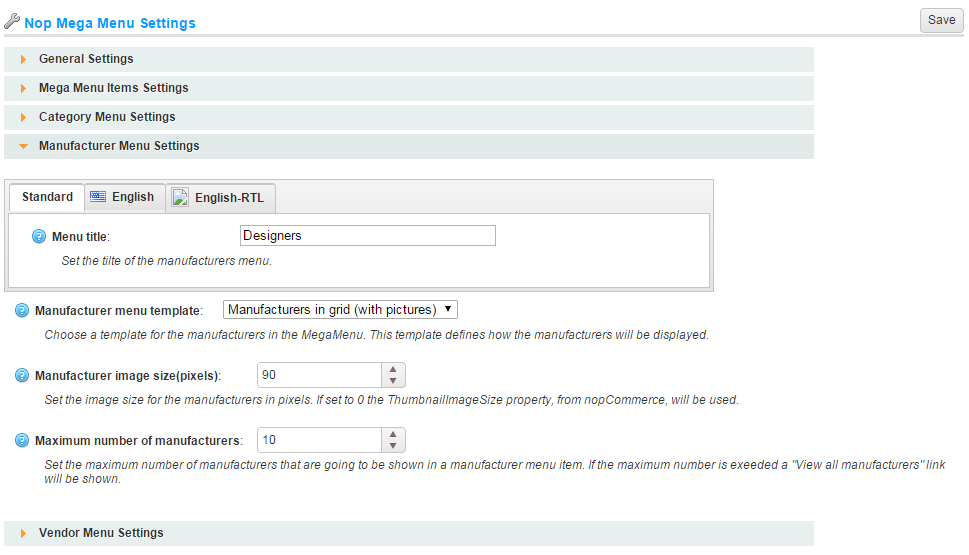
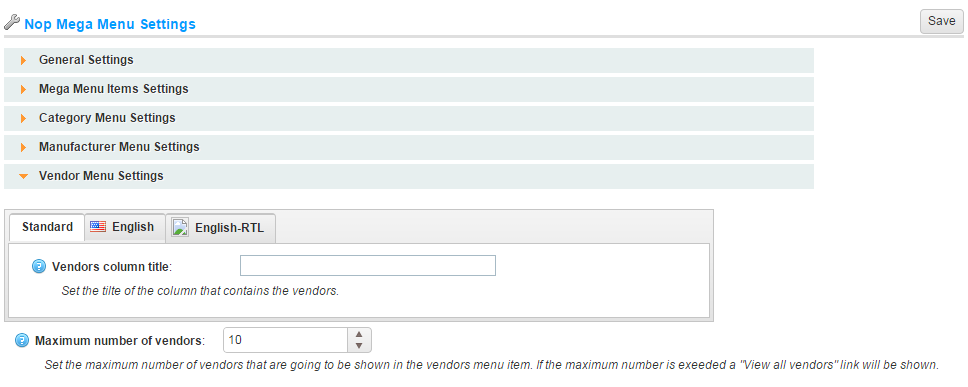
On the bellow images you can see the settings of the menu as it is on our demo site. You can always change the menu to suit your needs. For more information on all settings and options please visit the Nop Mega Menu online documentation.
General Settings

Items Settings

Category Settings

Manufacturer Settings

Vendor Settings

FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Jewelry Theme, click here.
Tips and Tricks
- Have 3 products marked as Show on home page.
- Have 4 categories if you wish marked as Show on home page.
- Have some news so that they are displayed on the home page.
- Edit the Home Page Text topic to suit your needs.
- Have a carousel showing 4 products that are auto rotated on the home page.
- There are several locale resources that you may want to change to suit your needs
- The Connect With Us section in the footer. You need to edit the following locale resources
- SevenSpikes.Themes.Jewelry.Common.ConnectWithUs.Phone
- SevenSpikes.Themes.Jewelry.Common.ConnectWithUs.Mobile
- SevenSpikes.Themes.Jewelry.Common.ConnectWithUs.Email
- There are two resources in the header that can be changed via the administration also. The phone comes from the following locale resource - SevenSpikes.Themes.Jewelry.Common.HeaderContacts.Phone. The email in the header is consisted from two locale resources due to anti-spam precautions. The first locale resource is SevenSpikes.Themes.Jewelry.Common.HeaderContacts.EmailName and the second is SevenSpikes.Themes.Jewelry.Common.HeaderContacts.EmailDomain. These resources can be changed from the administration.
- Make sure that the Product thumbnail image size (catalog), Category thumbnail image size media settings are set to 200.
- Make sure the Product thumbnail image size (product page) media setting is set to 78 if the Nop Cloud Zoom is integrated. Otherwise it can be set to 90 for better display.
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.