Before you can use the Nop Lavella Theme you need to install it.
For more information about the installation of nopCommerce Theme refer to our How To Install A Theme Article.
Plugins
The theme comes with ten (10) of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
Lavella - General settings
This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Lavella Theme -> Settings.

- Enable the theme plugin as widget - If you check this opton you will enable the widget of the theme plugin
- Preset - You can choose the color scheme of the theme from here.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Anywhere Sliders
For more information on how to configure Nop Anywhere Sliders, refer to this article.
The Nop Lavella Theme has nine (9) sliders on our demo. Every of our four categories has a slider. On the home page we have main slider, left and right sliders and bottom left and bottom right sliders.
Home Page Main Slider
To add the home page slider you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.

Bellow you can see the Pictures section with the recomended Pictures settings.

Home Page Left Baner
On the image bellow you can see the recomended general settings for this baner.

And the pictures for Left Baner, with their recomended sizes.

The recomended widget zone for this slider is home_page_right_banner_1.
Home Page Right Baner
It is the same as the Left Banner the only difference is the pictures (the recomended sizes are the same) and the widget zone.
The recomended widget zone for this slider is home_page_right_banner_2.
Home Page Bottom Left Baner
Bellow you can see the recomended general settings for the Bottom Left Baner.

Here is the pictures tab for the Bottom Left Banner with the recomended picture sizes.

Recomended widget zone is home_page_left_banner_bottom.
Home Page Bottom Right Banner
The Home Page Bottom Right Banner is the same as The Bottom Left Banner. The only difference are the pictures - the Picture width of the Bottom Right Banner is 660px.
The recomended widget zone for Home Page Bottom Right Banner is home_page_right_banner_bottom.
Category Banners
We have four category baners. One for each category.
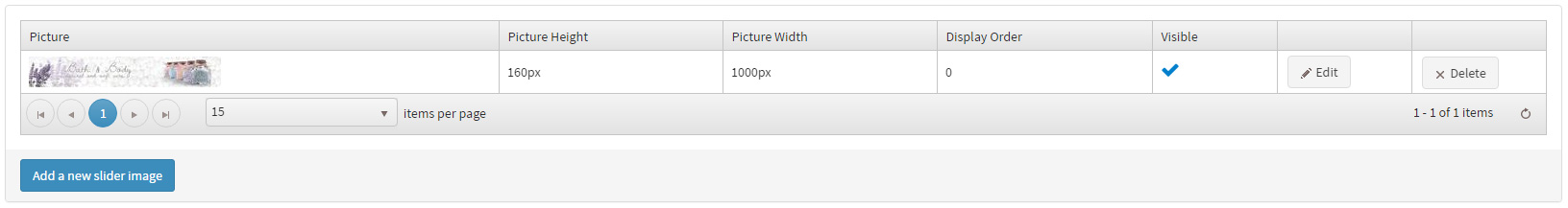
Bellow you can see example general settings for the first one - mapped to Bath & Body category.

The image bellow shows the Pictures tab with the image and the recomended sizes.

To map the slider to specific category you must use Conditions. The image bellow shows the settings we use on our demo for this slider.

The recomended widget zone is categorydetails_after_subcategories.
The sliders for the other three categories have the same settings the only difference is the condition which maps them to the relevant category and the Pictures (the sizes are the same).
FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Lavella Theme, click here.