Profile: Stefan
User posts
Hi Calin,
Then I suppose you are using a plugin that messes up the markup of the theme. I will give you some examples with a new markup in your site that does not come from the theme:
1. Register page - buttons area
<div class="col-lg-2 row-full">
<div class="rbblue" style="margin-top:-15px;">
<button type="submit" id="register-button" name="register-button" onclick="" class="rbleft" value="Inregistrare" style="font-size:18px; line-height:43px!important;font-size:15px; width:79%;">Inregistrare</button>
<button class="rbright" type="submit" id="register-button" name="register-button" onclick="" value="Inregistrare" style=" width:20.5%; padding-top:7px;">
<i class="fa fa-pencil whiterb"></i>
</button>
</div>
</div>
2. Product Page - add to cart button area
<div>
<div style="width: 18%; float: left; font-size: 18px; line-height: 43px;">
<input class="qty-input form-control quantity" data-val="true" data-val-number="The field Cantitate must be a number." id="addtocart_56936_EnteredQuantity" name="addtocart_56936.EnteredQuantity" type="text" value="1">
</div>
<div class="rbblue" style="width: 90%; margin-top: 19px;" onclick="addToCart(1)">
<div class="rbleft2" style="font-size: 18px; line-height: 43px !important;">
adauga la cos
</div>
<div class="rbright2" style="width:19.5%; cursor:pointer;" onclick="addToCart(1)">
<i class="fa fa-shopping-cart whiterb"></i>
</div>
</div>
</div>
The ones in bold do not come from the theme. So you can see that the markup differs from the original markup of the theme. You can compare this to our demo and will see it for yourself.
So I suppose either you are using a third party plugin that is adding these changes to the views or the views are changed manually.
If you have no idea what is going on, you can submit a ticket with an FTP account so that we can login to your FTP server and can see why the markup is different from the one that is should be.
Looking forward to your reply.
Hi Calin,
Thank you for the URL of your store. I had a look at it and found out that there are modifications made to the markup of the theme, thus resulting in broken pages like Login, Register, Product Page, etc. On the product page you have removed the Add To Cart button and that is why it is missing. As you see currently the Nop Ajax Cart is not enabled on your store, so you are using the default add to cart button that comes from nopCommerce. But even the default add to cart button is removed from the markup.
So as to the featured categories I cannot be sure what is going on and why they are not visible, as it turns out that there are changes in the theme.
I would suggest to download the Nop ArtFactory theme again from your My Downloads section and update your site with the theme and plugins from the downloaded package. For more info on updating a theme please have a look at our online documentation.
By the way, do you have any third party plugin installed that does not come with the theme? If you have can you try to uninstall it and see whether the issues will go away.
Hope that helps.
Hi Calin,
That is strange as the featured categories are displayed as they should on our demo. Would it be possible to send us a link to your store, so that we can see what might be wrong. Have you tried clearing the cache from the administration in case you are using a domain and an IP at the same time?
Have you made any changes to the styling of the theme?
Looking forward to your reply.
Hi again,
Thanks for the reply. If you have been using the default slider, that is why the transparent nav bar is different because in the theme there is a logic for the place of the slider and applying different classes so that a different styling is applied.
Please let us know if you need any further help or information.
Hi Juson,
Unfortunately, what you need with the different position of the sublist depending on its parent could not be achieved fairly easily. It can be done only with a custom javascript logic that will not be straightforward to do, so I would suggest to leave it as it is. If you have a fairly equal number of categories and subcategories, there will be no need of such logic. However if you want to give it a try and write your own js logic, you can do this in the Plugins\SevenSpikes.Nop.Plugins.MegaMenu\Scripts\MegaMenu.min.js file.
I am really glad that nopCommerce is gaining its customers in Korea and hope to see much more websites built on top of nopCommerce and using our products.
Thanks again and keep up the good work.
Regards,
Stefan
We were a bit disappointed to see the installed theme not have the same CSS as the demo.
Could you please provide the CSS we can add to give us the transparent nav bar, that is sitting over the slider images as it is in the demo?
Hi RROR1,
The theme that you can download from your My Downloads section is exactly the same theme with its styling that you can see on the demo. All other visual appearance of the theme can be achieved via the administration and configuration of the theme. For example the transparent nav bar over the slider will be displayed when you create a slider and map it to the "home_page_main_slider" widget zone. Have you done this? As you know by default the theme does not come with the sample data from the theme demo. If you need the theme demo database backup in order to restore it locally for testing purposes and seeing how it is configured, please submit a ticket and we can send you a link to the backup file.
Hope that helps.
Hi Juson,
Unfortunately, the example you have provided is quite a custom one, so it cannot be achieved with the Nop Mega Menu plugin to be the same.
The closest you can do is use the CSS from below so that you can fix the sublist to start from the same position. Just set in your mega menu settings to use the Infinite Sublist category template and uncheck the Show categories in a single menu. Then just add the following CSS at the very end of the following file:
Plugins\SevenSpikes.Nop.Plugins.MegaMenu\Themes\DefaultClean\Content\MegaMenu.css
add the code from below:
@media (min-width: 1001px) {
.mega-menu .sublist li {
position: static;
}
.mega-menu .sublist li a {
position: static;
}
.mega-menu .sublist-wrap {
height: 500px;
}
.mega-menu .sublist-wrap .sublist-wrap {
top: 0;
}
}where the height of the sublist is determined by the height: 500px property which you can change to suits your needs.
Hope that helps.
I enabled forum in administrator menu, should be on column 2 in footer.
Am I missing something?
About information text, I had changed it in language string menu, but in this forum, I've seen a reply that it could be changed in topic area. I wonder nop-template team member changed the way to modify.
Thanks for your great theme and plug-ins.
Regards,
Juson
Hi Juson,
The forum link is displayed in the menu and not in the footer. If you need to show the forum link in the footer, you should edit the Themes\Brooklyn\Views\Common\Footer.cshtml file and add the following:
@if (Model.ForumEnabled)
{
<li><a href="@Url.RouteUrl("Boards")">@T("Forum.Forums")</a></li>
}
in the <ul> in the second or third column within the <ul> html tag.
As to the text in the footer, for the Brooklyn theme is a locale resource that you can change either from your Languages administration or directly from admin -> plugins -> 7Spikes themes -> nop brooklyn theme -> manage theme resources.
Hope this helps.
Hi again,
I cannot say for sure what might be wrong with that user that was not being allocated reward points. Maybe if the first customer has some 100% discount when purchasing or the order is not marked as complete. It will be hard for me to guess what might be the reason. But, I am glad it works as expected with other customers. So if you notice this issue with another customer, please let us know.
As to the application restarts, they can be due to various reasons - installing a plugin, restarting it from the administration, daily app pool recycling by the server, etc. If you notice this restarts to continue on a frequent basis, please submit a ticket with more details about it, so that we can have a look if there is something worng.
Thanks again.
I have made a request on the NopCommerce forum and was finally referred to you for resolution. http://www.nopcommerce.com/boards/t/36891/reward-point-setting.aspx#161949
As you will see in my request, the points are not allocated to the account and on the communication to customers, although at check-out the customer is informed of the amount of points he or she is getting.
Please assist!
Thanks!
Hi Manon,
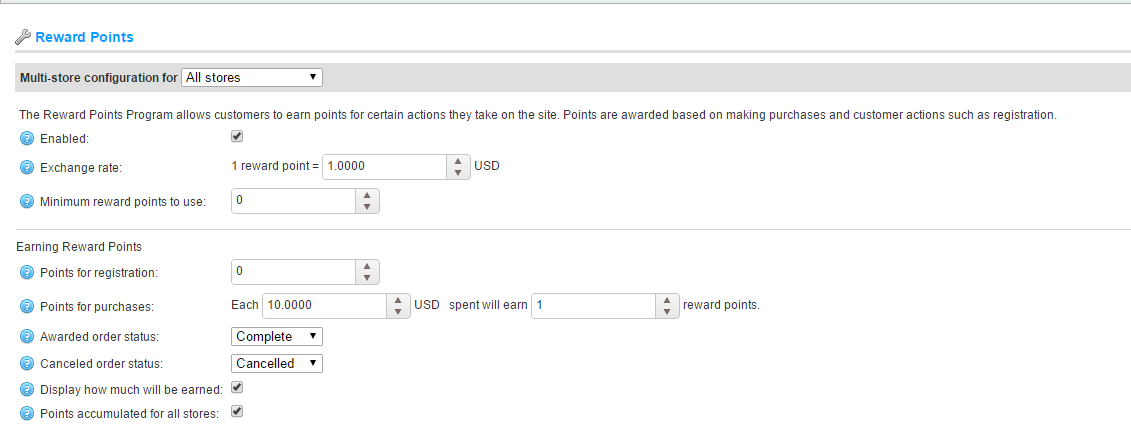
I just tested this and it works as expected. Although it has no connection with the theme, I tested it also when the Nop ArtFactory Theme is selected. Please see my settings from the admin -> configuration -> settings -> reward points settings:

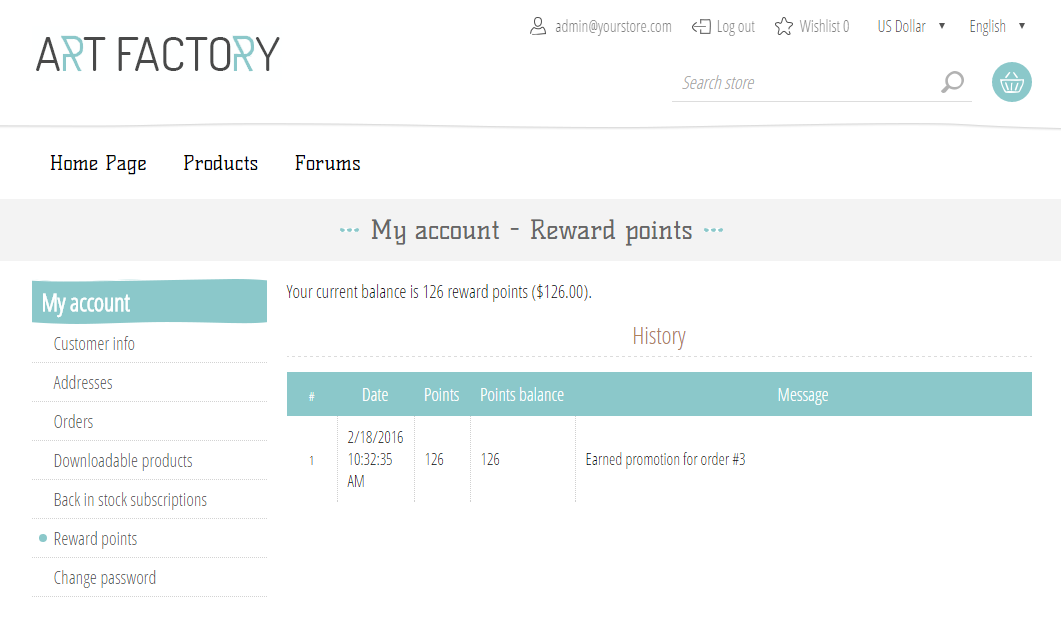
Then when I make an order and mark it as completed (paid and shipped), I can see the following in my account under the reward points section:

After that if I go to checkout on the Payment Method I have the option to use my reward points instead of choosing a payment method.
So I see no issue here. Would it be possible to describe what exactly is happening on your site. Do you mean that when customers open their reward points section, they see no reward points allocated?
Looking forward to your reply.




