What's new in nopCommerce 4.10 - .NET Core 2.1

NopCommerce 4.10 is out the door and looking awesome with great new features among which is the support for .NET Core 2.1. The release note of this new version is no different from any previous ones, it is quite long including more than 100 items. Just looking at it could be overwhelming. But no worries. We have got you covered with this article in which we are going to digest this information and give you a detailed overview of the most important new features in nopCommerce 4.10.
NopCommerce moves to .NET Core 2.1
Let’s start with the flagship feature of nopCommerce 4.10, namely the support for .NET Core 2.1. The previous version 4.0 was built on top of ASP.NET Core but at the same time was targeting .NET 4.6.1. For more information on why this is please read our blog post on What’s new in nopCommerce 4.0. In NopCommerce 4.10 this has changed and the platform now runs on .NET Core 2.10 and Entity Framework Core, which supports lazy loading. The move to .NET Core means that nopCommerce is now leaner, more modular, more versatile when it comes to deployment options (you do not have to have IIS to run your store) more performant and developers can make use of new .NET Core features like partial Tag Helpers, SignalR, Span<T>, Memory<T>, improved support for Docker container, etc.
It is important to note that nopCommerce 4.10, although now targeting .NET Core 2.10, still lacks cross-platform support. This important development was postponed for version 4.10 as it requires a substantial effort and would have delayed this release significantly. The next feature is the reason why nopCommerce 4.10 had to be released as soon as possible.
GDPR Support
The General Data Protection Regulation has been in effect since the 25th of May. The regulation simply requires businesses to protect the personal data and privacy of EU citizens for transactions that occur within EU member states. In its essence, the GDPR shifts the ownership of customer data from the organizations that use it to the individual customer. Customer data refers to any information such as name, address, and ID numbers; web data such as location, IP address, cookie data; or any genetic, psychological, cultural, religious and/or socioeconomic data that can be used to identify an individual.
GDPR is certainly complicated. The law is 90 pages and to become compliant may seem like a daunting task. Well, it could be. But fear not. NopCommerce 4.10 abstracts the complexities for you (the store owner) and gives you the tools to meet the following three major GDPR requirements:
- If you need to use the personal data of a customer for a specific purpose (for example send them promotional emails) you are required to have their consent. You need to make sure that you ask for their permission and have their consent.
- The customer can request to see what personal data related to them you are keeping in your store. You need to provide them with the means to see this data every time they require it.
- The customer should be able to delete their personal data from your store at any time. So you need to give them the tools to do so.
As you can see running a store and being GDPR compliant is not so difficult. It is also a great opportunity to gain the trust of EU customers. Fortunately, nopCommerce 4.10 provides GDPR support and you can meet these three major requirements.
Where to start? Let me point you to the right settings in the nopCommerce administration to get things going.
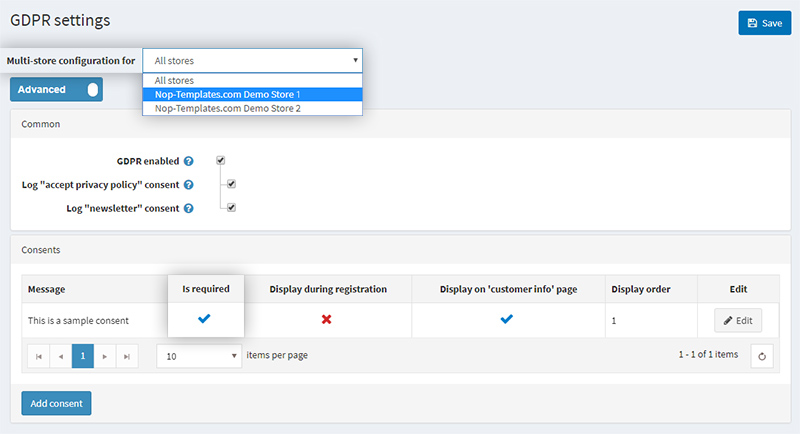
First, you need to enable the GDPR support for your store. Please keep in mind that it is only available for nopCommerce 4.10. Go to Settings -> GDPR Settings and mark the checkbox to get the GDPR support enabled. Once you do this, you can immediately log the “accept privacy policy” and the “newsletter subscription” default messages. Logging them means that you will be able to track the consent requests in the GDPR log which is located in Customers -> GDPR Request Log

You can create any type of consent messages depending on the nature of your business or the products and services you offer. For example, you have an online grocery store and you run a No Food Waste campaign. Each day you make a special selection of items which are about to expire soon. As part of the campaign, you wish to send a promo email to your customers of the daily promotions. You will need to get your customers' consent to send them promotional emails.

In the store administration, you can select which consents are required for your store. You can also map a consent to a specific store if you are running a multi-store installation of nopCommerce.

A record is kept for all consents a customer has granted or denied. The store owner can keep track of all consent activities in the GDPR request log.

The customers can view all GDPR-related activities on their My Account page. They can also keep track of the consents they have given or denied. They can see what kind of personal information the store keeps. A customer can delete their account at any time along with all their personal information. Once a consent is granted, a customer may choose to revoke their consent at any time. If this happens, a store owner needs to act accordingly and make sure that they don’t violate the customer’s consent.

The support for .NET Core 2.1 and GDPR are without a doubt the highlights in the 4.10 release. The shortlist of the features to follow are not to be overlooked either. They will also give a good reason to store owners to upgrade to nopCommerce 4.10.
A preview is available for news, topics, and blogs
As store owners, managing Nop-Templates.com, we find the next feature extremely valuable. In nopCommerce 4.10, there is a preview in the administration for the news, topics and blog posts. In previous versions, we had to publish an article to view it. This was inconvenient especially with articles which required extensive formatting. Making changes to a blog post, for example, when it is live is not a good practice. Fortunately, in nopCommerce 4.10 this problem is solved and store owners can edit and polish their content as much as they need before publishing it.

Polls per store option available
In previous nopCommerce versions, if you are running a multi-store and needed to have a poll on only one of your stores, the poll would appear on every store in your installation. Needless to say, this could be a showstopper in most cases because a poll relevant to one store is rarely applicable to other stores. Now in nopCommerce 4.10 polls can be created per store solving this problem.

Product review notification for customers
In nopCommerce 4.10 a customer gets a notification when they receive a reply to a product review. The option to send a notification can be useful when a store owner wants to be sure that a customer reads their reply. For example, let's say that a customer has left a bad review. As a store owner, it would be important to me to reply to them and ask follow-up questions. Their feedback can help me improve the product or the service. This will not be possible if there is no way for the customer to know that I have replied to their review.
Order details page (administration) - "Billing info" and "Shipping info" is displayed in a single tab
A simple change can make a big difference when it saves time. Now, a store owner can view the order billing and shipping information in a single tab. This makes it easy for the store owner to compare the billing and shipping addresses for each order. No switching of tabs is required anymore.

Product attribute price adjustment in percentage terms
Before nopCommerce 4.10, product prices could be adjusted based on specific attributes with a fixed amount only. In the new version, these price adjustments can be done in percentage points. This gives much more flexibility when running a sale for example. A store owner does not have to edit their price adjustments every time the price of a product changes.

“Required products” are automatically removed when the “main product” is removed from the shopping cart
You are probably aware that in nopCommerce, a product can have required products. These are products that are required to be purchased along with the main product and are automatically added to the shopping cart when the main product is added to the cart. In previous nopCommerce versions, buyers had to manually remove the required products from the shopping cart when the main product was removed. Not anymore. In nopCommerce 4.10 this is done automatically. A logical change which buyers and store owners will appreciate alike.

Reward points enhancement - minimum order total setting added
In nopCommerce 4.10, the store owner can specify the minimum order total required for a customer to receive reward points. For example, I would like to give 1 reward point for every 10 dollars spent but only if the order placed is for at least $100. I can set this in Settings -> Reward point ->Minimum order total. Anyone who has placed an order for less than that amount will not receive the reward points.

Delete products from the shopping cart or wish list in the admin area
Now, a store owner can delete products from the customer’s shopping cart or wish list in the administration. In previous versions, they had to be in “impersonated mode” to perform this action which was much more time-consuming.

Disable checkout
In nopCommerce 4.10 store owners can disable the checkout in the administration of their store. This comes in handy when a store owner wishes to have a product catalog website, where shoppers can browse products but cannot purchase them. To enable this option go to Settings -> Order Settings -> Checkout disabled.

Import product pictures from a remote server
A store owner needs to enable the "allow download images" setting to make use of this feature. This setting can be found in Catalog Settings -> Import/Export and will allow importing product images from a remote server when importing products from XML/XLS. The store owner can now include an URL from an external source in the picture fields of the XML/XLS file. In previous nopCommerce versions, a store owner could import product images only from a local machine.
Gift card balance displayed on the checkout page
If a customer applies a gift card to their order, the gift card balance will appear in the order summary. He will know exactly how much money is left in the gift card for future purchases. This was not possible in previous versions of nopCommerce. In fact, there was no way for the customer to know their gift card balance.

Discount coupon codes can be added to links to the store
We are crazy about this new feature and we are sure that other store owners will fall in love with it as well. In nopCommerce 4.10, the store owner can provide external links with a discount coupon code so that a shopper doesn’t have to apply the coupon code at the checkout. Why is this useful? I will illustrate the importance of this feature with a practical example.
Let’s say you have a 50% sale on all products and you run a Google ad to advertise this offer. For this purpose, you create a 50% discount in the store’s administration of type “assign to order total”. You will see that a link is automatically generated.

You point your Google ad to this link. Next, a shopper clicks on your ad, lands on your store and adds a product to their shopping cart. The 50% discount will be applied automatically and the price of the product will be discounted.

If your discount is assigned to a specific product or category the discounted prices will be immediately visible when your shoppers go to the product or category page, provided that they have the coupon code in the query string. Here’s an example.
Let’s say you want to have a sale on a specific product. What you have to do is assign your discount to the specific product and add the coupon code as a query parameter to the product link. Please click on the following link to see a real example:
http://demos.nop-templates.com/hp-envy-6-1180ca-156-inch-sleekbook?discountcoupon=456
As you can see the price of the HP Laptop is automatically discounted.

Google Analytics plugin now uses the new global site tag from Google
In nopCommerce 4.10 the Google Analytics plugin now uses the new global site tag (gtag.js) from Google. Why should you care? The global site tag is developed by the same team that created the Google Tag Manager at Google and replaces the analytics.js tag for Google Analytics and the conversion tracking tag for Google Ads. This means that the new gtag.js is designed to streamline tagging on your website for all Google Products. The global site tag sets new cookies for your website, which measure which clicks from your Google Ads bring traffic to your website. In this way, Google Ads can measure conversions much more accurately. You can also configure which interactions with your store should be considered Google Ads conversion. Most importantly by having the new global site tag on your website, you will be able to access new features as they are released on the new Google Marketing Platform.
CSS/style link tags in richTexbox Editor
If you are keen on having stunning looking-landing pages, like we are, then you will definitely appreciate this new feature. In nopCommerce 4.10 you can link CSS style sheets in the richTextbox editor. In this way, you can style every landing page or content generated with the richTextbox editor individually.
Let's next look at a few very useful new dvelopments that are more specific to nopCommerce plugin and theme developers.
Versioning of CSS and JS files
This is an important little addition, especially to theme developers. Before nopCommerce 4.10 if we were to modify the theme of a nopCommerce store by changing the CSS or JS files, the changes would not have been reflected in the browser of a customer who has visited the store before, unless they clear the browser cache. Let’s say we change the background color of the homepage of a store by modifying the main CSS file of the theme. All customers who visit the store for the first time will see the new background color. But customers who have previously visited the store will see the old background color because the browser is serving them the CSS file from its local cache.
NopCommerce 4.10 appends a version number to CSS and JS file links and bundles. Every modification changes the version in the links which means that every time a CSS or JS file is changed the browser sees a new file and loads it from the store server instead of loading it from its browser cache.
Move business logic from extension methods to services.
Extension methods could be useful for framework developer to expose functionality in a fluent syntax. But when you have classes that you can control which is the case with nopCommerce service classes, then extension methods could be harming the design of your code. Static classes that contain extension methods like anything static in OOP cannot benefit from polymorphism because they cannot implement interfaces or be inherited. Naturally, they are more difficult to test too.
Therefore, we welcome the fact that in version 4.10 the nopCommerce team has decided to move the code from various extensions methods like GetSeName, GetProductPicture, etc. to service classes.
In this way, the code in these methods can be overridden and also swapped through the DI Container.
Some developers might miss the fluentness of the extension methods syntax. Yet, being nopCommerce developers ourselves, we view this change as trading a highly sweetened fructose-syrup beverage with a freshly-squeezed orange juice.
Dropped support for SQL Server Compact
I am sure not many nopCommerce developers will miss SQL Server Compact especially that it has been in deprecation mode with no new releases planned for years now. So no surprises here, the nopCommerce team has decided to abandon this SQL Server edition.
Reindexing of database tables
In nopCommerce 4.10 if you open the administration and go to System -> Maintenance you will see a new panel named “Re-index database tables” with a “Re-index” button. Why would you want to press this button? Over time and especially with a busy nopCommerce website the indexes in the database can become fragmented. This can lead to a database that performs more slowly. In such situations, the new database reindexing feature can come in handy.

This concludes our description of the new nopCommerce 4.10 version. Now that you have a deeper understanding of why moving to .NET Core is important and what you might expect in terms of new features you can make an educated choice of whether to upgrade to the new version or not. If you need help with a nopCommerce upgrade or any type of nopCommerce development, do not hesitate to contact us.
Stay tuned for more awesome stuff to be published in our blog soon!




