What's new in nopCommerce 3.80

Redesigned Admin Area
NopCommerce 3.80 version shines through with a brand new admin area. Here are the features that make the new nopCommerce administration much better than the previous version:
- The new administration is fully responsive allowing the nopCommerce users to access the admin area on any device.
- It also has a user-friendly mega navigation menu visible at all times, allowing the store owner to manage their stores with significantly less interruption.

- To make the navigation even more powerful and effortless there is a new autocomplete search which can be used to find the right administration page right away.

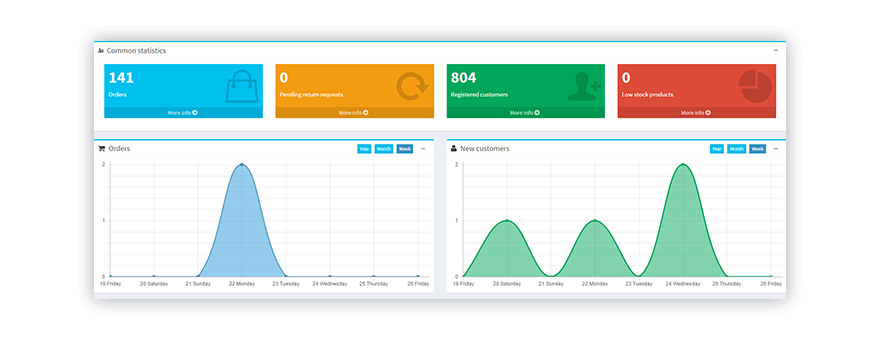
- The administration dashboard has been entirely redesigned with smooth widgets and sleek graphics. In addition, it is now fully customizable. Store owners can easily modify it to show only the reports that they need.

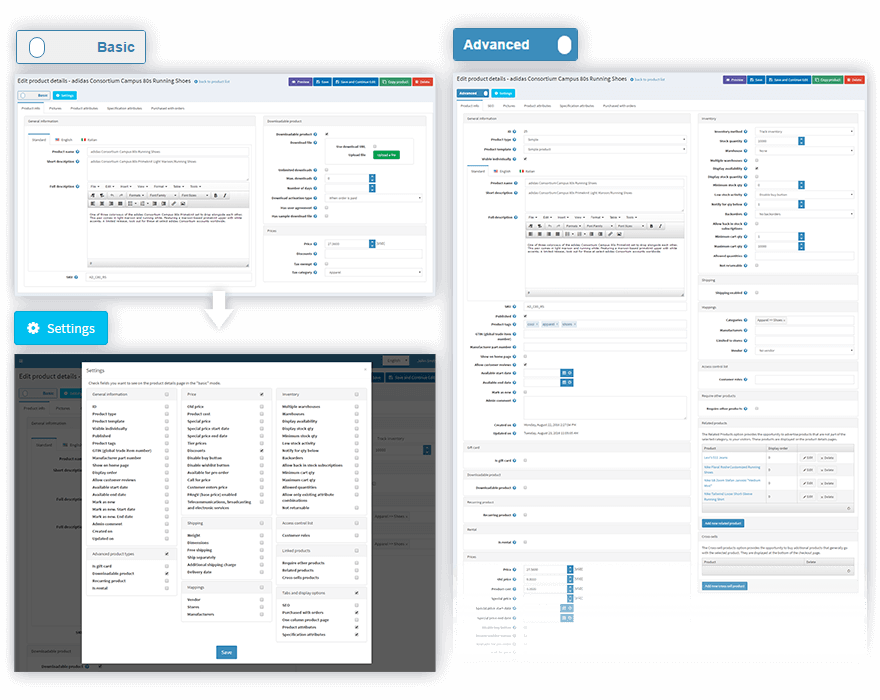
- The product details and settings pages have been redesigned and now have “Basic” and “Advanced” modes. In “Advanced” mode you have all the available settings visible at all times. In “Basic” mode, the settings page shows the most commonly used settings and the product page shows only settings which the store owner has selected to show. Being store owners ourselves, this is one of our favorite features and there is a good reason for it. On Nop-Templates.com we sell intangible/downloadable products. There are close to 100 settings on the product administration page, which have to do with inventory management, shipping, tier pricing, etc. We do not need all this information when administering our catalog and being able to hide these settings is a huge improvement to our workflow.
 These are just a few of the new features in the 3.80 nopCommerce administration. To check out the new admin area, please go to the nopCommerce demo site.
These are just a few of the new features in the 3.80 nopCommerce administration. To check out the new admin area, please go to the nopCommerce demo site.
Improved Administration
1. "Manage this page" link in public store for products, categories, manufacturers, vendors, topics, blog posts, news.
The next feature is a real time-saver for the store owner. Now the store owner has a "Manage this page" link in the public store for products, categories, manufacturers, vendors, topics, blog posts, and news pages. If you want to change the content of a page, let’s say to a blog post you have posted recently, you don’t have to go to the administration, search for the blog post and then navigate to it. You just have to click on the link “manage this page” and you will be redirected to the blog post admin page. Yes, it’s that simple and we love it. 
2. Allow a store owner to publish/unpublish topics.
The good news in this 3.80 release just doesn’t end for the store owners. Now they can choose whether to publish or not a topic in the store administration. 3. Admin area. Allow a store owner to filter category and manufacturer lists by store.
3. Admin area. Allow a store owner to filter category and manufacturer lists by store.
Store owners running multiple stores will certainly find the next feature useful. Now in the administration area, they can filter category and manufacturer lists by store.

4. Export and import now support product attributes (Excel).
Now when you export your products to Excel you have the ability to include the product attributes information. Please note that only the product attributes (not specification attributes) will be exported. Also, note that the product attributes will be exported only if your administration is in Advanced mode or alternatively have the product attributes tab enabled in Basic mode. If the product has any product attributes then they will be added to the Excel file in separate rows under the row with the product information, as you can see in the screenshot. In excel there is a plus button in the left side margin which will expand the product row with the attributes information.
If the product has any product attributes then they will be added to the Excel file in separate rows under the row with the product information, as you can see in the screenshot. In excel there is a plus button in the left side margin which will expand the product row with the attributes information.
5. Display a warning to a store owner when editing and saving a product, which quantity has changed in the meantime.
When a product is being purchased its stock quantity decreases. If at the same time the store owner is editing the product and tries to save it, a warning message will be shown that the product information is not saved and that the stock quantity has been updated while the product was being edited. This will prevent wrong stock quantities being set in the database. But beware that all the changes you have done before saving will be gone if this error occurs so please save your product information regularly in case the product is published and available for purchase. This is something which would definitely have to be improved in future versions of nopCommerce.
But beware that all the changes you have done before saving will be gone if this error occurs so please save your product information regularly in case the product is published and available for purchase. This is something which would definitely have to be improved in future versions of nopCommerce.
6. Added text boxes to search settings and locales (forget about funnel icons).
In previous versions of nopCommerce, when searching for settings or localized resources, store owners had to use the funnel icons in the data grid, which was not intuitive and hard-to-spot for the newcomers. Now the search on the settings and locales, pages is much more user-friendly. You have two separate text boxes - one for the name and one for the value. 

7. Apply for vendor account. Allow applicants to enter a description and upload logo.
The Apply for vendor functionality has been extended allowing customers to enter their description and a logo on the Apply for Vendor page. This would save a fair amount of time for the store owners as they would not have to enter the vendor description and logo on behalf of the vendor.
The logo will be displayed on the page with all vendors. 
While the description entered will be displayed on the Vendor page together with all the products that the vendor is selling. 8. Allow vendors to manage their information (My account page).
8. Allow vendors to manage their information (My account page).
In relation to the previous feature, vendors can now update their own description and logo any time they want from their My Account section and more precisely on the My Account - Vendor Info page.
9. Partial refund support for PayPal Direct.
If you are store owner yourself you would know that customers sometimes request partial refunds for their purchase. They have missed a discount, or the price was different at the time, etc. Handling such partial refund is frustrating because you are not only returning money but also spending time in the process.
However, if you are using nopCommerce and Paypal Direct you will be much better equipped to handle these situations. The long-awaited partial refund support for PayPal Direct is available in nopCommerce 3.80. As you may know PayPal Direct is a payment provider that allows customers to pay via their credit cards directly on your store. Now, store owners have the ability to issue a partial refund if a customer has placed an order and paid via credit card. This was not possible till nopCommerce 3.80 and store owners had to issue a partial refund from the PayPal website and then update the order in their store manually.
10. Message Tokens for social network pages are added.
As you may know, message tokens are the way to add dynamic information to the emails you send from your store. In nopCommerce 3.80 there are four new message tokens for the social links (Facebook, Twitter, Youtube, Google+) available in Configuration > Settings > General settings. The message tokens are
%Facebook.URL%
%Twitter.URL%
%YouTube.URL%
%GooglePlus.URL%
Each token will be replaced with the link to the particular social network thus allowing you to better promote your social pages and have your customers engaged.
Speaking of message tokens we should mention that the developers can now easily add their own message tokens in addition to the existing ones. There are two new events that the developers can subscribe to - AdditionTokensAddedEvent and CampaignAdditionTokensAddedEvent, in order to add additional message tokens for the regular message templates and the campaign emails respectively.
11. Separated social links out into separate model and view to allow them to be shown in places other than just the footer.
Until nopCommerce 3.80 the social links were placed directly in the footer thus making it hard to use in other places in your store. This has changed and now the social links are placed in a separate view. So if you need them in the header, for example, you just need to add this line of code to your header view.
@Html.Action("Social", "Common")
12. Moved sitemap settings to UI.
NopCommerce 3.80 allows more control over the sitemap of the website. A few new settings have been introduced in the administration, allowing store owners to select whether categories, manufacturers, and/or products are included in the sitemap. The new settings can be found in Configuration -> Settings -> General settings.
13. Support for plugin descriptions.
Store owners can add a short description for all plugins in the admin area.
Improved store maintenance:
1. Allow a store owner to create database backups in admin area.
Now the store owner can create database backups directly from the admin area. In System > Maintenance there is a new Database backups area. There you can create backups of your database, which will be saved on the file system and available for download via the Download button. What is even more useful is that you can later easily restore a given backup by simply clicking its Restore button. 
2. Store "IP address" in activity log.
Another useful maintenance feature is having the visitor’s IP Address in the Activity Log. Imagine a spammer is trashing your store forum or your blog comments. Being able to see their IP allows you to easily blacklist them.
Improved Shopping and Checkout experience
1. "Color square" specification attribute type (allow filtering by this type on catalog pages).
In nopCommerce 3.80 the specification attributes could be presented with color boxes instead of plain text. This is important because you can filter by specifications in nopCommerce and not by attributes. So for example, if you have a Color attribute with values (Blue, Red, Grey), despite the fact that attributes support color squares, you cannot visually show such filters as Blue, Red, and Grey. Now thanks to the color squares support in the specification attributes you can work around this limitation.
Let’s again illustrate this with an example. Imagine a customer needs to find all Red shoes without having to go through the whole catalog. What the store owner needs to make this work is to add a Color specification attribute with different color values i.e. Blue, Red, Grey.
Then, of course, add this specification attribute with a specific color value to the appropriate products. As you can see in the screenshot below a given product could have several different color specification values at the same time i.e if it is available in more than a single color. Our product, for example, is available not only in Red but also in Grey and Blue.
Now in the public website the customer can click on the Red color box and have all red shoes filtered.
The specification options could be combined when filtering so the customer can find products with different colors or such that are in more than one color. In our example the customer has filtered by Red and Blue and all products available in either Red or Blue or both will be shown.
2. New product attribute type Image squares.
Similar to the color squares attributes that we already have in nopCommerce in version 3.80 there is a new attribute type - Image Square. But instead of setting a color for the attribute now you can upload an image. This image is later shown on the product page and when you hover over it a bigger size of the same image is shown for a detailed view.
We will illustrate this with the Nike Floral shoes that are part of the nopCommerce demo website. These shoes are available in two prints - Natural and Vivid. It is really hard to explain a print only with words as it is best explained via an image of the print itself and here is where the image square attributes come into play. Our product has a Print attribute of type Image Squares. Since the attribute is of type Image Squares now we are allowed to upload an image for each of the attribute options. This way we can upload an image of the actual print.
Since the attribute is of type Image Squares now we are allowed to upload an image for each of the attribute options. This way we can upload an image of the actual print. Thumbs of these images will be shown on the product page and the whole image is shown when the customer hovers over the image thumbs/squares. This way the customer can easily understand what a Print means in this context and what they are actually choosing from.
Thumbs of these images will be shown on the product page and the whole image is shown when the customer hovers over the image thumbs/squares. This way the customer can easily understand what a Print means in this context and what they are actually choosing from.
3. Usage of several discounts simultaneously (cumulative discounts).
Another feature that we can’t miss is the ability to use several discounts from the same type simultaneously. Let’s illustrate this with an example. The store owner has defined a customer role “Favorite Customer“ and assigned a 20% discount of type “Order Total” for all customers in that role. Let’s see what happens when the store owner decides to offer some flash sales i.e a 20% Black Friday discount. Usually he would create a limited time 20% discount of type “Order Total” but in this case, the favorite customers would not be able to take advantage of both discounts since only one of them would be applied. Now in nopCommerce 3.80, this scenario is handled and the store owner can decide if a given discount can be accumulated with other discounts from the same type. All the store owner has to do is to set the “Cumulative with other discounts” setting on both discounts. This way in our example all favorite customers will get 40% discount instead of just 20%. Please note that discounts of different types are accumulated by default in nopCommerce so you need to set this setting only in cases when the discounts you want to accumulate are the same type.
4. Catalog pages. Allow a store owner to choose/sort available "sort by" options.
Quite often a customer would ask us if there was a setting in nopCommerce which changes the default order of the product “sort by” options. We would usually explain that there is no such setting available in the administration and that they would have to tweak the code to achieve it. Not anymore. Now the store owner can choose the display order for the available product “sort by” options straight in the administration.
5. Product Reviews
In nopCommerce 3.80 product reviews support have been improved for both the store owner and the customer. Now, in the admin area, the store owner can filter product reviews per store, which comes handy if they are running multiple stores. The customer, on the other hand, can view all the product reviews, they have written, directly on the My Account page.
6. Generating a customer invoice in a specific language.
This new feature greatly improves the multi-language feature of nopCommerce. Now store owner has the ability to choose in what language a pdf invoice is generated. So when a customer opens their order details page and tries to generate an invoice, the generated invoice will be issued in the currently selected language on the website. There is also RTL support to make this feature even more useful. 
7. Support for new version reCAPTCHA / V2.
That is one of our favorite features as version 2.0 of reCAPTCHA is really awesome. If you already have reCaptcha enabled you just need to go to Settings > General Settings and change the reCaptcha version to be Version 2.0. 
This is how the new reCaptcha looks like when it is enabled on the registration page: 8. Forums
8. Forums
In nopCommerce 3.80 forum pages finally get the attention they deserve. Two major changes have been made: First, users can now vote for forum posts, just like on the nopcommerce.com website. Second, forums are now responsive, allowing the users to access the forum pages from any device.
Second, forums are now responsive, allowing the users to access the forum pages from any device.

9. Conditional checkout attributes.
This is another feature that could be very handy in many scenarios. For example, let’s say that the store offers its customers the ability to select a predefined delivery time during checkout. Since this is optional, the list with predefined delivery times should not be visible at all times but only when the customer explicitly specifies that they need a specific delivery time. Ideally, the store should have a checkout attribute Preferred Delivery Time with two options Yes and No. When Yes is selected a second attribute Delivery Time should appear and show the list of available delivery times.
Now in nopCommerce 3.80, this configuration is possible. What the store owner needs to do is define the two checkout attributes - Preferred Delivery Time and Delivery Time. The Preferred Delivery Time checkout attribute will have only two values - No and Yes. The Delivery Time checkout attribute will have the actual delivery times.
The Preferred Delivery Time checkout attribute will have only two values - No and Yes. The Delivery Time checkout attribute will have the actual delivery times. What is most important is that the Delivery Time checkout attribute will have a condition to be shown only when the Yes option of the Preferred Delivery Time.
What is most important is that the Delivery Time checkout attribute will have a condition to be shown only when the Yes option of the Preferred Delivery Time. This way on the shopping cart the Delivery Time drop-down won’t be shown unless the customer selects the Yes for the Preferred Delivery Time.
This way on the shopping cart the Delivery Time drop-down won’t be shown unless the customer selects the Yes for the Preferred Delivery Time.
10. Better "instore pickup" support. Allow a store owner to configure (and a customer to choose) pickup locations.
This feature will be most appreciated by store owners that have several offline stores and several pickup locations respectively. Now the store owner can add multiple pickup locations and optionally shown them on a Google map. During the checkout, if the customer selects Pickup in Store, a dropdown with all available pickup locations is shown and the customer can select the preferred one. In addition to this if a google map is active the currently selected pickup location will be shown on the map. In this way, the customer can easily make a decision, which pickup location is best. The screenshot below shows how this looks like. Setting the pickup locations and activating the Google map is not entirely straightforward. So we would like to take this opportunity and explain how this can be achieved.
Setting the pickup locations and activating the Google map is not entirely straightforward. So we would like to take this opportunity and explain how this can be achieved.
- First, you need to have the Pickup points plugin installed and activated. Please note that this plugin comes with the default nopCommerce installation so you don’t need to download it.
- Once the plugin is installed it will allow you to add pickup points (locations). You need to go to Configuration > Shipping > Pickup points, and then click on the Configure link for the Pickup in store provider, where you can add new pickup locations.

- Once you have your pickup locations setup you just need to configure a few settings from Settings > Shipping Settings. The first setting you need to enable is the “Pick up in store” so that the customer can see the Pickup checkbox during the checkout.
- If want to have the Google Map displayed you first need to change to the Advanced settings mode. Next, you need to check the Display pickup points on the map checkbox and enter the Google maps API key. You may wonder how to obtain an API key so here is the link where you can obtain a key by following the simple instructions. Once a valid key is added the map will also be shown.
 You need to have in mind that if you enable the new “Ship to the same address” setting (explained below) and the customer selects it during the checkout the shipping step in the checkout will be skipped and thus the Pickup option will never be shown.
You need to have in mind that if you enable the new “Ship to the same address” setting (explained below) and the customer selects it during the checkout the shipping step in the checkout will be skipped and thus the Pickup option will never be shown.
11. "Ship to the same address" option during checkout (configurable disabled by default).
NopCommerce 3.80 adds a very useful feature which will speed the checkout process of every nopCommerce store. A ship-to-the-same-address option is now available on the billing address step of the checkout. If the customer billing and shipping addresses are the same, now the shipping address step can be skipped in the checkout allowing for less frustration and quicker checkout. 12. Estimate shipping uses AJAX now (no full page reloading).
12. Estimate shipping uses AJAX now (no full page reloading).
Interrupting the customer checkout with a page refresh, just to estimate the order shipping cost is a behavior which could be seen on many websites, even high-profile ones. But it is far from ideal. Therefore in nopCommerce 3.80 the estimate shipping panel now loads via AJAX, which means that when you click on the “Estimate shipping” button, the page would not be refreshed.
Performance optimizations
1. Much faster caching (removed locking).
Every new nopCommerce version improves on its performance and nopCommerce 3.80 is no different. Among the many enhancements, the one that we have highlighted and is worth mentioning is removing the lock when a picture is being retrieved by the PictureService. Instead of blocking the whole code which retrieves a picture, now only the generation of the picture thumb (happens only once) is locked and the lock is per picture.
This might sound a bit too geeky to our non-techie audience. So let me illustrate it with a simple example. Imagine that you are using nopCommerce before version 3.80 and there are 100 customers browsing your products simultaneously. When 1 customer visits a product page, which means that the product picture would have to be loaded, the other 99 customers, regardless of what products they are browsing would have to wait for the website to server the product picture for the first customer. Every picture that needs to be loaded would have to wait in turn for the other pictures before it to load. Now, this wait is restricted to only the moment when the product picture is requested for the first time (when the picture thumb is being generated) and is also limited to the particular picture.
2. Add support for "async" for javascript files.
In the nopCommerce 3.80, the developers have the option for specifying if a given javascript file will be loaded using the async attribute. Including javascript files with the async attribute could improve the rendering speed of the web pages as the browser does not wait for the script file to be downloaded before executing it but continues the parsing of the document until the file is downloaded. Please note that async needs to be used very carefully as although it can improve the page rendering speed a little bit it can cause a lot of issues if not used properly. The rule of thumb is that you can use it only in cases you have javascript files that don't depend on any other scripts and also there are no other scripts that depend on them.




