Profile: iliyan.tanev
User posts
Hi,
You can use the Scheduling for this. You can find it on the Scheduling tab for each slider you create or edit.
Hi,
Tha [at] in NeoFashion is hard coded in the view. You will need to open Themes/NeoFashion/Views/Shared/_Root.cshtml, there you will find a span with class mail. There between the email name and email domain resources you will find the [at].
Hope this helps!
Hi,
Thank you for your feedback!
We have integrated this into the 3.50 version of the plugin. You should update your plugin.
Hi,
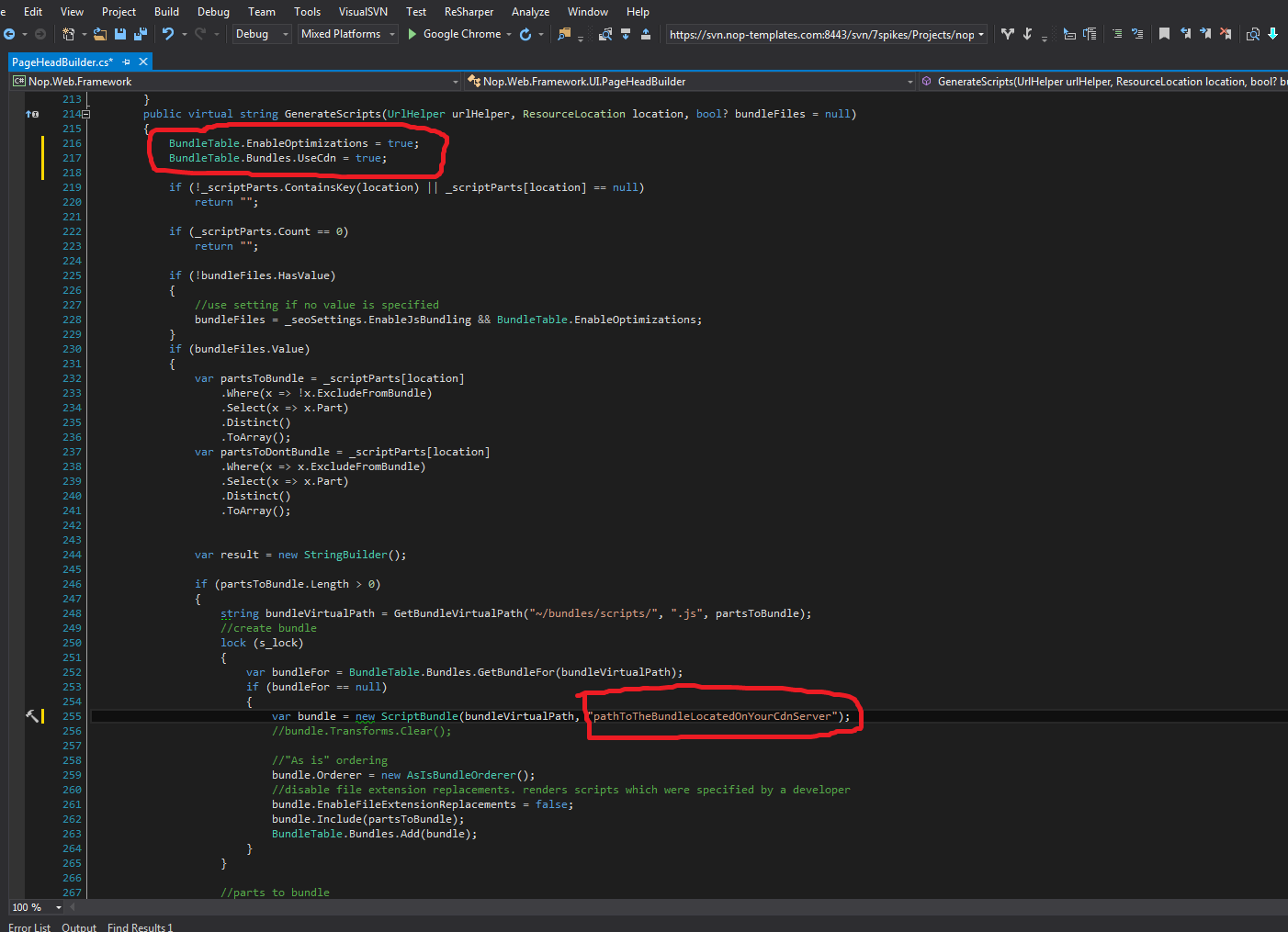
I think you didn't understand me correctly. If you choose to bundle your files by hand, you should get one big JS/CSS file. Then you will need to upload this file to your CDN server and set the path to it in the bundle location (pathToTheBundleLocatedOnYourCdnServer).
Hi,
You can not use the BundleConfig class in nopCommerce because the bundle registration is in PageHeadBuilder.
After some research, I found that the bundling for multiple files does not work with CDN. You can have only one file bundled from CDN. Actually, if you think about it, it doesn't make sense to create a bundle of multiple files that come from CDN.
In your case, it would be best to bundle all your files, upload the bundle to your CDN and use this file.
Note: The EnableOptimizations option is needed when you want to test your bundling in Debug mode.
Please take a look at the following screenshot: .
.
Hi,
Are you running your site in debug mode? Make sure you are running it in release.
Can you elaborate more on what do you mean by bundleConfig class?
Hi,
Take a look at this article.
In your ticket, you have replaced the path in GetBundleVirtualPath method with your CDN URL, but this method accepts only relative paths. According to the above article the place to specify your CDN path is the bundle constructor:
var bundle = new StyleBundle(bundleVirtualPath, "//cdn4-st1.azureedge.net/bundles/styles/");Another important point is the UseCdn option:
BundleTable.Bundles.UseCdn = true; //enable CDN supportIn this case, my example is with style bundle, but for the JS is the same only the bundle type is ScriptBundle.
Hope this helps!
Hi,
I have replied to you in your other post.
Hi,
Did you run all of our upgrade scripts?
Take a look at the How to upgrade a theme article in our documentation.
Hi,
Have you done any modifications to nopCommerce source?




